web page test image compression|TinyPNG – Web Page Image Analyzer : specialty store Instantly compress images for free with ImageKit's secure, browser-side image compression tool. Ad free; No credit card required; No daily limits; Compress images using real-time media .
web4 de dez. de 2023 · Clientes Betfair assistem aos jogos da Ligue 1 2023/24 ao vivo e grátis na Betfair TV. Olympique de Marseille e Lyon se enfrentam nesta quarta (6/12), às 17h (de Brasília), no Stade Vélodrome, em uma partida remarcada da 10ª rodada da Ligue 1 2023/24. O Marseille é 9º colocado com 17 pontos, enquanto o Lyon é lanterna com .
{plog:ftitle_list}
WEB36.1M visualizações. Descubra vídeos relacionados a Jordana Vuctic Vaza Video no .
site Image Analysis Tool. Optimizing images can significantly improve page load time, resulting in improved user retention and satisfaction. This tool provides measurable and .
site Speed Test is an image analysis tool that provides detailed optimization .ShortPixel is an image optimizer that improves website performance by resizing, compressing and serving images from CDN. Optimized images are smaller and visually identical with the .The drag-and-drop web tool allows you to effortlessly optimize your images for your website. Whether it's converting images into the popular P format or efficiently compressing a large batch to reduce file sizes, you can achieve it all .Review the images used on your site, starting from the largest in file size to determine if there are optimization opportunities. You can use common image editing tools like Photoshop or even free online compression tools to .
Instantly compress images for free with ImageKit's secure, browser-side image compression tool. Ad free; No credit card required; No daily limits; Compress images using real-time media .
Website image compression quick test
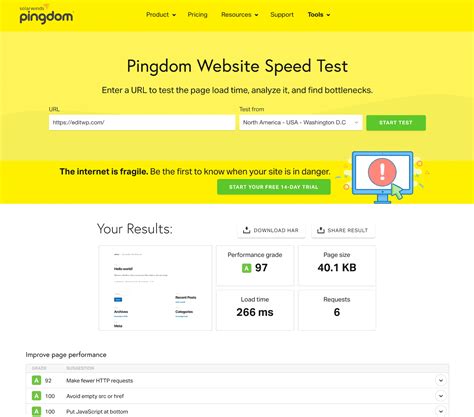
Website Speed Test
The definitive guide on how to optimize your images to increase your site's speed: image sizes, file types, compression tools, performance testing + FAQs.Make your website faster with Imagify – the simplest image optimization tool to improve web performance and save time. It takes one click to resize, compress and convert your images to P and Avif. try it now for free.Run a free website speed test from around the globe using real browsers at consumer connection speeds with detailed optimization recommendations. Get Instant Visibility into Internet Outages Affecting Your Sites. Lossy compression works by reducing the image accuracy through quantization, and additional color information may be discarded using chroma subsampling. Lossy .
site Speed Test is an image analysis tool that provides detailed optimization insights beyond a simple compression check. The tool leverages Cloudinary’s advanced algorithms to demonstrate how changes to . Optimole is an all-in-one image optimization solution for WordPress.. What makes Optimole stand out is that instead of compressing images locally and then replacing them in your media library permanently, . And if you take only WordPress into account, the home to over 40% of all the websites on the internet, the image takes up north of 45%. In a nutshell, image optimization can do wonders for the page load speed, .

It matches (byte to byte) with the original. For images, gif or png are using lossless compression. Lossy compression, where the cycle alters the original data in a (hopefully) imperceptible way for the user. Video formats on the are . Large images slow down your web pages which creates a less than optimal user experience. Optimizing images is the process of decreasing their file size, using either a plugin or script, which in turn speeds up the load time of the page. Lossy and lossless compression are two methods commonly used. The Benefits of Formatting Your Images
Webpage Image Optimization Checker
Important: The following is a general overview of image performance.For an in-depth treatment on the subject, check out the Learn Images course for more information on things such as specific file formats and high performance image workflows. Images are often the heaviest and most prevalent resource on the web. As a result, optimizing images can .A standard test image is a digital image file used across different institutions to test image processing and image compression algorithms. By using the same standard test images, different labs are able to compare results, both visually and quantitatively. The images are in many cases chosen to represent natural or typical images that a class .
The easiest, quickest thing is to take a look at the Developer Tools Network tab and see if the Content and Size values for each request are different. If the values differ, then compression is working. Divide size by content to get your compression ratio. I'm not sure how long these values have been visible, but they're there in Chrome 53. Lighthouse-best practices audit now considers that AVIF image compression can bring significant improvements. It collects all the BMP, JPEG, and PNG images on the page, converts them to P and estimates the AVIF file size. This estimate helps Lighthouse report the potential savings under the “Serve images in next-gen formats” section.Take GTmetrix for a test drive and kick start your web performance optimization journey. . Write your web page content to make compression most effective. To ensure that your content compresses well, do the following: . Image file formats supported by the web, as well as videos, PDFs and other binary formats, are already compressed; using . In our image compression test, we found Smush reduced image size from 200 KB to 190.8 KB (4.6%) using lossless compression. What’s Good About Smush? WP Smush comes with a bulk image compressor to help optimize all images in your media library. It can also help you locate image files that are larger in size and affecting your loading speeds.
fully automated laboratory analyzers
You can use the Preview button to test with a single image how the compression works and choose the most appropriate compression level for you. This will open a new window where you can use our default picture or upload your own with which you can see how the different compression levels affect the quality of the image.You won’t make the most out of image compression and optimal performance. Smart. This mode compresses your images at their best without impacting the quality. You don’t need to do anything. Imagify will automatically find the best balance between quality and performance and apply the best compression level to your images.Image compression is a type of data compression applied to digital images, to reduce their cost for storage or transmission. Algorithms may take advantage of visual perception and the statistical properties of image data to provide superior results compared with generic data compression methods which are used for other digital data. [1]Comparison of JPEG images . Squoosh . It is an extremely effective and user-friendly online image compression tool.Squoosh app, a Google creation, stands for its efficiency and simplicity in the field of web-based image enhancement.It .
Online, offline, and free image optimizers and WordPress plugins for fast and high-quality image compression. FOUNDED IN 2003. Menu. Home; Services. Portrait Retouching. Body Retouching. . JPEG Test Image . Plugin . If we . Data Compression for the . In its most basic form, data compression takes the code for a website or app, and minimizes the file size. This gives you lighter files to move around the web and reduces the time it .Image compression also plays a role in SEO, as efficiently compressed images contribute to faster page speeds and improve your website's search engine ranking. Does TinyPNG support P images? Yes, TinyPNG supports P images. Our compression feature enables users to achieve the most optimal results when working with P files.
3. I uploaded the images to a WordPress site with different image plugins enabled. Finally, I wanted to consider more than just simple compression percentages. So apart from that, I also looked at each plugin’s effects on site performance overall.. Sure, it’s nice to see that you can shrink an image by 90%, but the real optimizers add extra features into the mix – . Whether you're a web developer striving for faster page load times, a content creator aiming to optimise your media assets, or simply someone looking to save storage space on your devices, the right image compressor can be a game-changer.. So if you're trying to find one, look no further, as we've hand-picked 8 best image compressors just for you, from handy .
First, use the “Choose Files” or “Select Folder” buttons to select many images, or simply drag and drop them into the designated dotted area. Next, Select the target quality and click on "Start Compression" to begin the batch compression process. After the compression is complete, you can download the images one by one or get the ZIP file. Comparison Test Scores for Image Compression Plugins. Now that you know about the different WordPress image compression options, let’s take a look at how they compare against each other in terms of performance. To measure this, we ran a test by uploading the same image using each of these plugins.Best Compression. Compress your images by up to 80% or more by applying lossy compression and other optimizations. Easy To Use. Simply upload your images and watch our tool do it's magic. Even large images are compressed within seconds. Image Formats. Our image compressor can compress JPEG and PNG images. You can compress up to 50 .Glossy is the best choice if you still care about Google Insights but you believe that a slight loss of page speed is an acceptable compromise for a top notch image quality. Lossless Compression Lossless optimized images are pixel-by-pixel identical with the originals, but they offer a smaller size reduction compared to either Lossy or Glossy .

The Online Image Optimizer is a web-based image compression tool that allows users to reduce the file size of images without compromising on their quality. It is designed to be fast, efficient, and easy to use, making it an ideal choice for individuals and businesses looking to optimize their images for the web. Key Features of Online Image .Online: Use the online gzip test to check whether your page is compressed. In your browser: In Chrome, open the Developer Tools > Network Tab (Firefox/IE will be similar). Refresh your page, and click the network line for the page itself (i.e., www.google.com). The header “Content-encoding: gzip” means the contents were sent compressed. There are is ways to faster loading of web-page: Minimizing weight of web-page Compression HTML (Gzip or deflate) Compression JS (Minimizing JS + Gzip) Compression CSS (Gzip) Minimizing count of DNS-queries (combining CSS, JS, using sprites for icons and big sets of small images) Lazy loading of JS and images; Static pages, css, js compression .
WebPageTest
Resultado da 10 de set. de 1993 · X档案 第一季 The X-Files Season 1 (1993) 导演: 金·曼纳斯 / 罗伯·鲍曼 / 大卫·努特尔 / 克里斯·卡特. 编剧: 克里斯·卡特 / 弗兰克·斯伯特尼 / 文斯·吉里根 / 霍华德·戈登. 主演: 大卫·杜楚尼 / 吉莲·安德森 / 米彻·佩勒吉 / 汤姆·布莱德伍德 / 威廉·B·戴维斯 / 更多. 类型: 剧情 / 科幻 / 悬疑 / 惊悚. .
web page test image compression|TinyPNG – Web Page Image Analyzer